Рубрика: Обо всем, Полезно знать.  Печать
Печать
Как и обещала, опишу Вам процесс наложения логотипа на изображение. Многие картинки в этом руководстве — кликабельны и при нажатии на них в новом окне откроется оригинальное изображение.
Для начала покажу, как делается watermark с помощью Photoshop. Я использовала версию Photoshop CS2 и все скриншоты, показанные здесь также из этой версии.
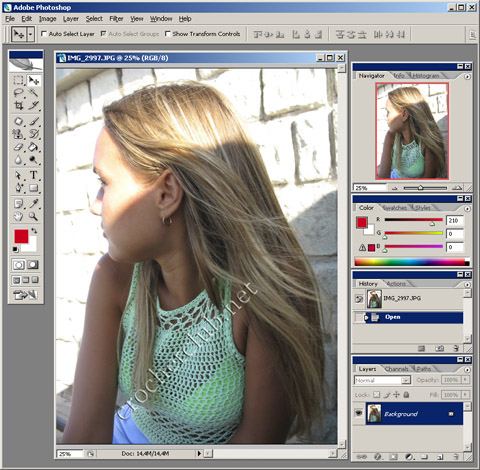
Шаг 1. Для начала загрузим изображение, на которое мы будем ставить наш фирменный «знак». 🙂 На скриншот снизу я поставила логотип сайта, чтобы не оставлять своё фото без защиты, но в реальности там логотипа нет. Просто загрузили фото. 🙂 В Шаге 7 аналогично.
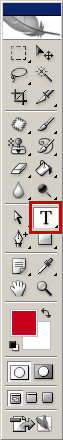
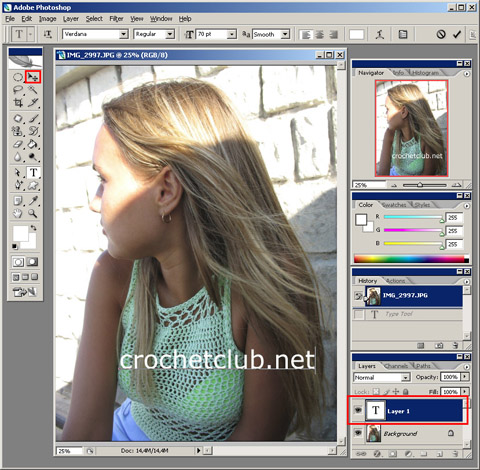
Шаг 2. Теперь выберем инструмент Текст на палитре инструментов, или нажмем английскую T на клавиатуре:

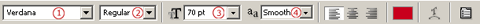
Вверху экрана, под главным меню появилась панель настройки инструмента:
Здесь можно выбрать:
- Шрифт
- Начертание
- Размер
- Настройки по желанию (сглаживание, резкость, и т.д.)
- Цвет.
Замечу, что даже после написания текста можно всегда изменить любой из этих параметров.
Шаг 3. Щелкаем в любом месте изображения — появится мигающий курсор, в котором будет начинаться наш текст. 🙂 Пишем текст. (Я выбрала белый цвет):
Написав текст, просто выбираем другой инструмент на палитре инструментов. Давайте нажмем на инструмент Move (Движение). Этим же инструментом мы можем передвигать текст по экрану. Просто наведите курсор на текст, нажмите левую кнопку мыши, и удерживая ее, перетаскивайте текст в любое место фотографии, как Вам больше нравится 🙂
Думаю, вы заметили, что в нижнем левом углу выделена прямоугольная область с надписью Layer 1 (Слой 1). На этой вкладке вы можете управлять слоями, о которых речь пойдет далее. Текст автоматически расположился на новом слое, именно поэтому мы можем его так легко двигать относительно самого изображения — другого слоя, который на скриншоте называется Background (Фон).
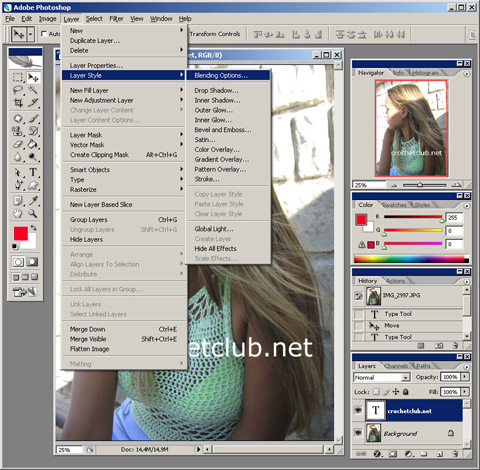
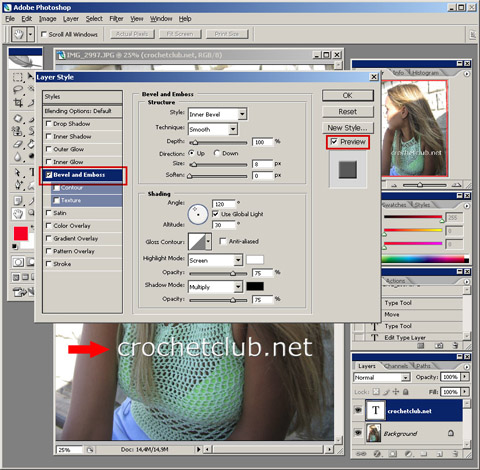
Шаг 4. Давайте сделаем нашу надпись прозрачной, придадим ей объёмность, добавим тени и другие эффекты по вкусу… 🙂 Для этого вызовем вспомогательное меню, нажав правой кнопкой на надписи Layer 1 (выделенная область в предыдущем скриншоте) и выберем в нем пункт меню Blending Options. Это можно выполнить и через главное меню фотошоп: Layer -> Layer Style -> Blending Options..
Шаг 5. В открывшемся окне Layer Style выберите в списке стилей Bevel and Emboss. На скриншоте снизу на нем стоит птичка, и эта настройка обведена красным прямоугольником. В центре экрана появятся настройки стиля. Справа, под кнопкой New Style… есть опция Preview с отмеченной по умолчанию галкой. Если около этой опции галки нет — поставьте ее. Теперь при изменении любого параметра вы в реальном времени сможете увидеть изменения в надписи на изображении. Если вы выберите параметры идентичные тем, что представлены на скриншоте, ваша надпись будет выглядеть так же как у меня (отмечена красной стрелкой :-))
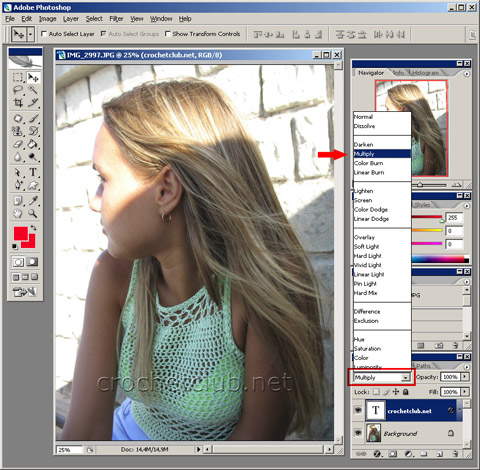
Шаг 6. Нажмем ОК. После этого в окне Layers в отмеченном красным прямоугольником всплывающем списке слева от элемента Opacity (Прозрачность) поменяйте значение с Normal на Multiply. Этот параметр задает режим наложения слоев, но не будем вдаваться в такие подробности. 🙂 При желании также можете немного уменьшить процент прозрачности, изменяя параметр Opacity. Я оставила 100%.
Всё. По сути, наш логотип готов. 🙂 Замечу, что на данном этапе у вас есть возможность двигать watermark по изображению с помощью инструмента Move и, кроме того, изменять текст, его размер и начертания, просто выбрав инструмент Текст, кликнув в любом месте надписи, выделив весь текст и изменив соответствующие параметры как в Шаге 2. 🙂
Для умных и ленивых — дополнение. Наверняка вы уже задумались, что раз у вас 1000 снимков, то вам придется 1000 раз проделывать одни и те же манипуляции с изображением.. Это не так. 🙂 С фотошопом у вас есть уникальная возможность автоматизировать этот рутинный процесс! 🙂 И называется эта возможность — Action (Действие). Итак…
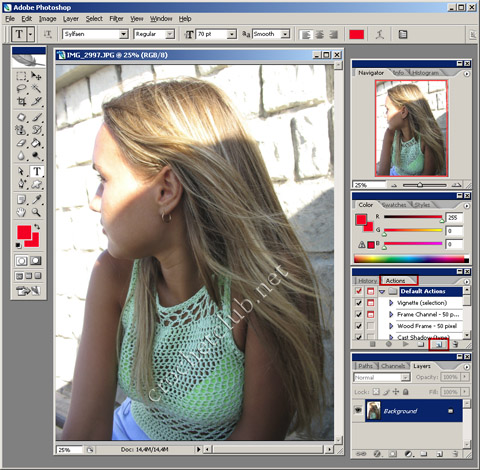
Шаг 7. Для создания Action‘a необходимо заново загрузить исходное изображение, перейти на вкладку Actions, которая обычно находится рядом с вкладкой History и нажать на кнопку Create new action (Создать новое действие). Эта кнопка расположена на панели инструментов в виде маленькой пиктограммы и на скриншоте выделена красным прямоугольником.
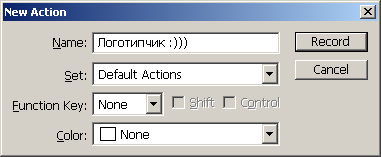
В появившемся окне вводим название будущего действия и нажимаем на кнопку Record (Записать).

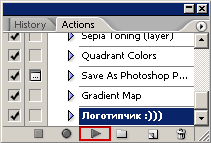
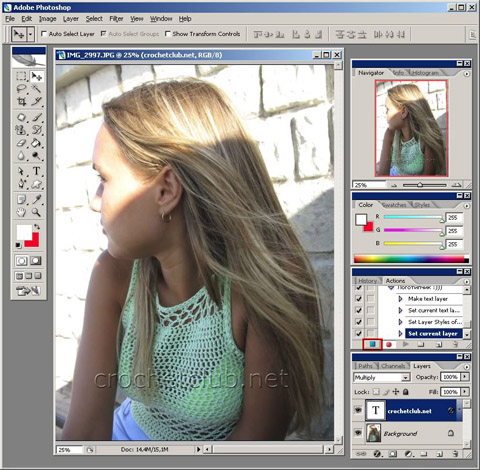
Теперь повторяем шаги со 2-го по 6-й для создания логотипа. Пока мы это делаем, фотошоп записывает наши действия, и потом с легкостью их сможет воспроизвести. Как только мы выполнили все действия для создания watermark, мы должны нажать на кнопку Stop playing/recording (Остановить проигрывание/запись). Эта кнопка выделена на скриншоте снизу.
Вуаля! 🙂 Наш Action готов и появился внизу списка доступных Action‘ов:

Теперь опробуем его в действии. 🙂 Загрузите любую фотографию, найдите наш «Логотипчик :)))» в списке и нажмите левой кнопкой мыши, чтоб подсветить его (как уже на скриншоте выше), а затем нажмите кнопку Play (Проиграть).
Ну что, получилось? 🙂 Теперь ваши изображения защищены.
Метки: Советы

 Печать
Печать


















На фото просто красавица )))
🙂
Хорошее руководство) Так это ты на фотографии? 🙂
Мне просто девушка особенно понравилась 😉
Дорогая Настя! Какая ты умница, рукодельница. Твой сайт, что ты организовала доставляет такое наслаждение, видя изделия. Я очень люблю вязание. Стаж мой велик, эдак лет с восьми. Не растраивайся ты, пожалуйста, что у людей корыстные помыслы. Многие, наверное, как и я не очень дружат с компьютером. Научились читать, да скачивать и радуемся, что новая салфетка будет подарком. У меня нет никакого умысла присвоить твое рукоделие. Так, наверное и у многих. Я очень благодарю тебя.
Настюш, спасибо большое! Только что опробовала и всё записала (а Action), теперь пользуюсь и радуюсь) Спасибо большое!!!
Спасибо вам большое!!!
А я всегда стараюсь связаться с автором ,дескать ,вот,хочу связать изделие,как ваше.Потому что у меня обычно возникают вопросы,без которых не вяжется ничего)))
спасибо за науку! теперь и я воспользуюсь!
Пожалуйста! Рада, что урок помог.
Настик, спасибо за подробный урок, все получилось, кроме одного 🙁 у меня поставлен руссифицмрованный, и я не знаю как сохранить логотипчик??? Помогите, пожалйуста))))
Спасибо за сайт, давно не приходила рассылка — запереживала. Спасибо за тему, как сделать логотип на изображение, очень нужная информация.